船井デジタル道場
アプリを自分好みに使いやすく!
~フォーム設定の基本~

フォームとは?
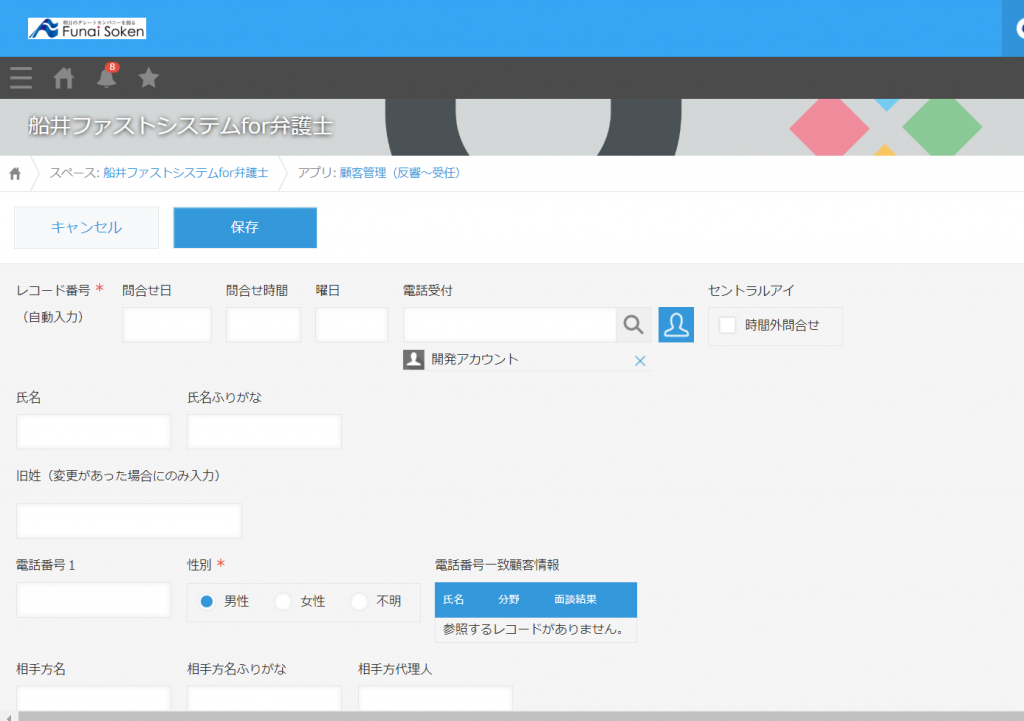
「フォーム」とは アプリにデータを入力するための画面を指します。
普段使っている画面の名前ですね。

kintoneでは、このフォームへの項目追加や場所の移動などを
ドラッグ&ドロップで簡単に行うことができます。
つまり、ほぼマウス操作だけでアプリを自由に作り替えることができるのです。
普通ならばプログラミング言語を用いて行うべきところを
ここまで簡単にできるのはkintone最大の魅力といえます。
フォームの設定方法
設定画面の開き方と編集の基本
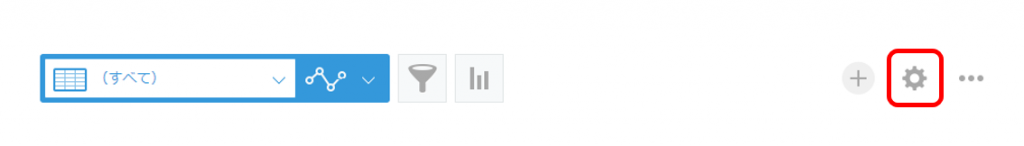
フォームの編集画面には、アプリのトップ画面である
「一覧」画面右端の歯車マークから1クリックで遷移することができます。

※アプリの管理権限が付与されていないアカウントには歯車マークは表示されません。
権限の付与の方法についてはこちらの記事をご参照ください。
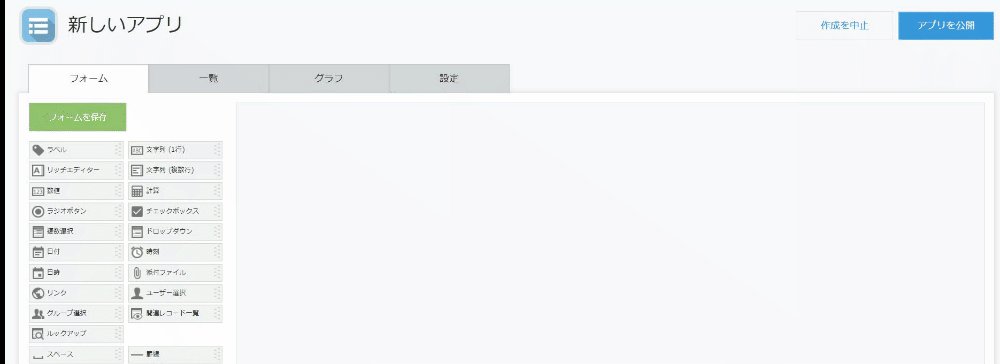
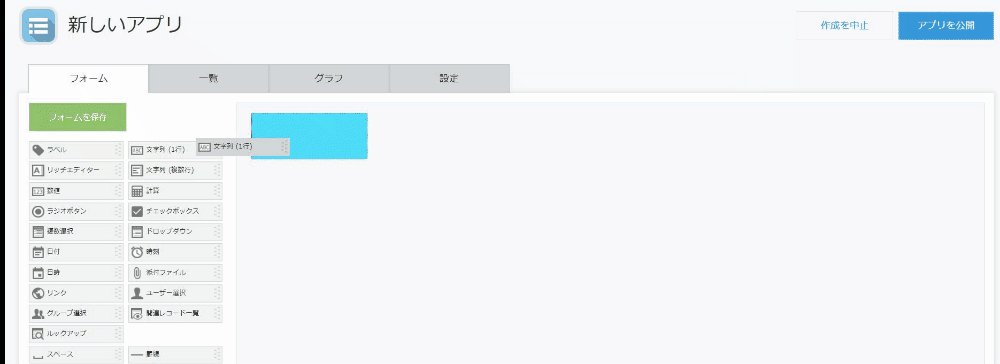
設定画面では、基本的に左側にあるフィールドを選択し、
ドラッグ&ドロップで右側に持ってくる要領で項目を追加していきます。

フィールドの設定について
次に、右側に持ってきたフィールドの編集の仕方についてご説明します。
編集したいフィールドにカーソルを合わせると右上に歯車マークが現れます。
さらに、その歯車マークにカーソルを合わせると、「設定」のボタンが表示されます。
(フィールドの複製・削除もこちらから行うことができます)
フィールドの設定は種類によって違いますが、共通するものも多く
- 必須の入力項目
- 任意の入力項目
に分類することができます。
今回は「文字列フィールド」を例にご説明いたします。
※フィールドの種類についてはこちらを参照
必須の入力項目
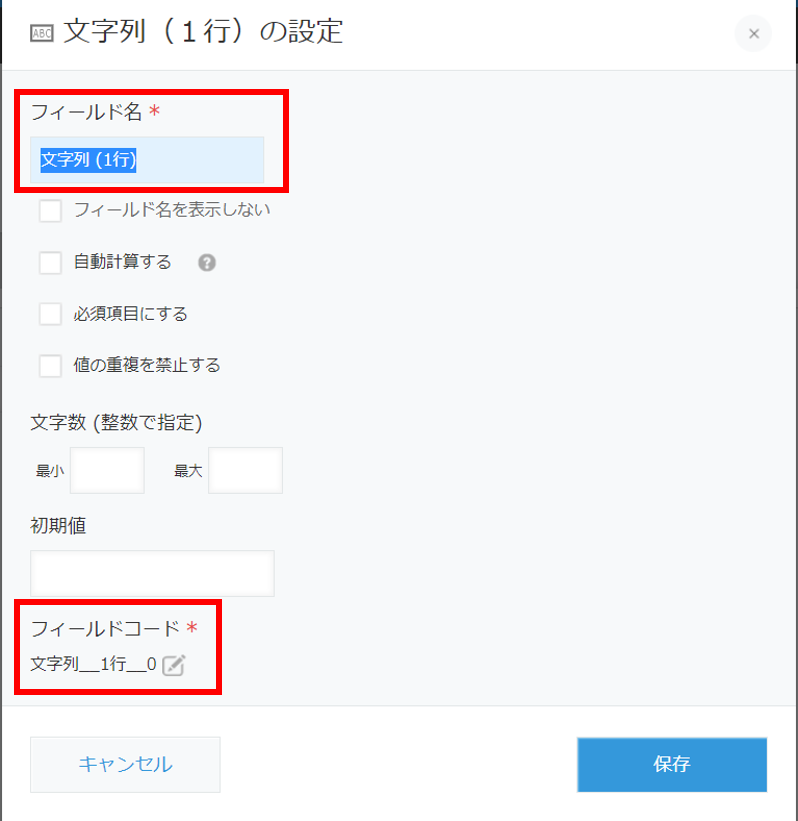
レコードの作成画面と同じく、*がついているものは入力が必須ものとなります。
必須になっているものはフィールドによって異なりますが、ここでは代表的なものを
取り上げてご説明していきます。

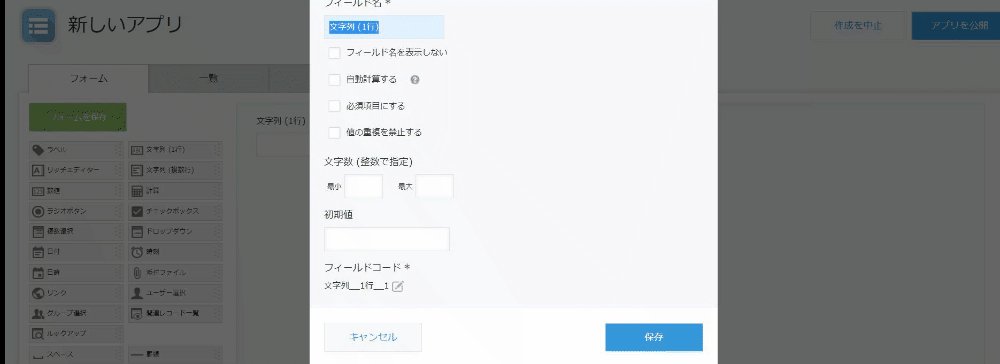
- フィールド名の設定
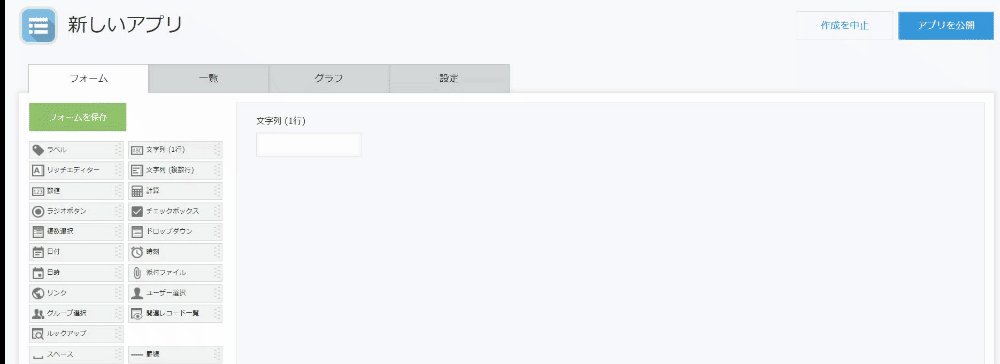
アプリ上での表示名となります。フィールドを追加しただけだと
「文字列(1行)」のようにフィールドの種類名になってしまいますので
なんの項目かわかるよう書き換えましょう。
- フィールドコードの設定
フィールドコードとは、計算式や言語においてフィールドを識別する文字列になります。
こちらを設定することで、計算フィールドなどで計算式を設定したり、JavaScriptを使って
カスタマイズを行うときにどのフィールドなのかを区別しやすくなります。
鉛筆マークを押すとフィールド名と同じくベタ打ちで編集ができます。
基本的にフィールド名と同じ名前にしておけばOKですが、
他のフィールドと重複してしまうとエラーが出てしまうので注意しましょう。
任意の入力項目

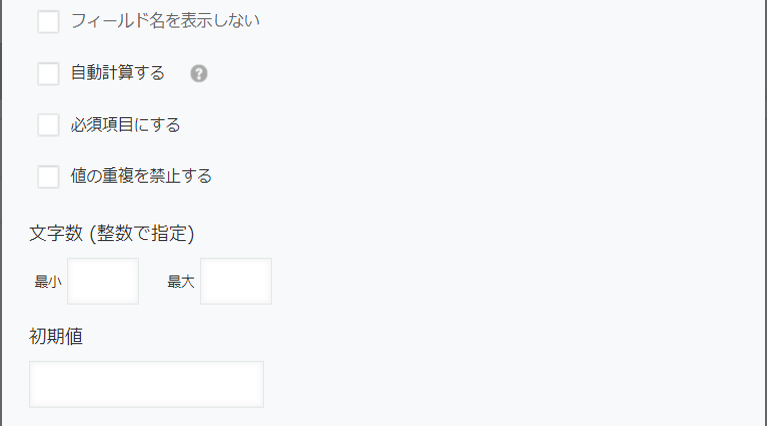
- フィールド名を表示しない
前述のフィールド名を非表示にします。見栄えを整えたいときに使用します。
- 必須項目にする
このフィールドに入力がない場合、保存できないようにします。
必ず入力しなければならない項目に対して使用します。
- 値の重複を禁止する
他のレコードで、同じ内容のものがある場合に保存できないようにします。
管理番号など、二重登録がないかをチェックしたい項目に対して使用します。
- 初期値
あらかじめ決まった内容を入力しておくようにします。(編集可能です)
よく入力するものが決まっている項目に対して使用します。
※「自動計算する」と「文字数」についてはここでは割愛いたします。
詳細はサイボウズ公式HPをご覧ください
上記の設定が終了しましたら、右下の保存ボタンをクリックすると
フィールドの設定は完了となります。
フィールドの種類
ここでは、各フィールドについてどのような目的で使用するかをご説明します。
フィールドの詳細な設定方法については各リンクよりサイボウズ公式HPをご参照ください。
レコードごとに番号を自動で振り分けます。顧客や製品の管理番号としても利用できます。
見出しや説明文を付けたいときに使用します。フィールドが多くなり見栄えを整えたいときに便利です。
フィールド間に空白を入れることで位置を調整し、見栄えを整えたいときに使用します。
「営業日」など特定の日付を入力する項目を追加できます。また、通知設定の起算日にも使用できます。
「開始時間」など特定の時刻を入力する項目を追加できます。入力画面を開いた時刻を初期値に設定することもできます。
日付と時刻をまとめて一つの項目にしたものです。
一つだけ選択可能な選択肢を必須項目として追加できます。すべての選択肢が表示され、初期値としていずれかの選択肢にチェックがついている状態で表示されます。
ドロップダウンリスト形式で選択肢を選ぶ項目を追加できます。選択肢が多い場合などに使用します。
複数の選択肢にチェックを入れる項目を追加できます。ラジオボタンと同じく、すべての選択肢が常に表示され、縦横の入れ替えも可能です。
チェックボックスと同じく複数の選択肢にチェックを入れる項目を追加できますが、選択肢が多い場合には下にスクロールされ、すべての選択肢が常に表示されないことが相違点となります。
他のアプリのデータを取得する項目を追加できます。複数のフィールドへデータを取得することも可能なので、入力の手間を省くのに非常に役立ちます。
「電話番号が一致する人」など条件に一致するレコードの一覧を表示する項目を追加できます。レコードの詳細画面でのみ表示できます。
「顧客基本情報」など特定の項目をグループ化する項目を追加できます。折りたたんで表示することができ、まとまりごとに整理するのに便利です。
同じ項目を複数回入力したり、不要な入力データを削除できるようになります。テーブルを配置した後に、テーブルに含めたい項目をドラッグアンドドロップで追加します。
設定内容の保存
すべての設定が完了した場合
アプリを更新(新規作成の場合は「アプリを公開」)ボタンをクリックことで設定内容がアプリに反映されます。

※「変更を中止」をクリックするとそれまでの設定内容がクリアされます。
設定を途中で終えたい場合
設定を途中で中断する場合、「フォームを保存」をクリックすることでそれまでの設定内容をアプリに反映することなく保存することができます。数日間にわたって設定を行う場合などに有効です。

いかがでしょうか?kintoneはカスタマイズがとても簡単なので、触れば触るほど面白いアプリへと進化していきます。この記事を参考にどんどんkintoneを自分色に染めていっていただければ幸いです。